If you’re wondering what that means for you as a reader — keep reading. This new feature is all about better navigation, clearer structure, and a small SEO boost to keep our kite-loving content flying high in the search results.
What Are Breadcrumbs?
Breadcrumbs are a type of secondary navigation that shows users where they are on a website. For example, on a blog post, you might see something like this:
Home – Kites – How to Launch in Low Wind
Each element is clickable, letting you quickly jump back to the blog’s main page or category.
Why Add Breadcrumbs?
There are two main reasons I’ve added this feature:
Improved User Navigation
Breadcrumbs give you a clear sense of your location within the site, especially if you’ve landed on a post from a search engine or social media.
Search Engine Optimization (SEO)
Search engines like Google use breadcrumb data to understand your site structure, which can enhance how your pages appear in search results.
Where You’ll Find Them
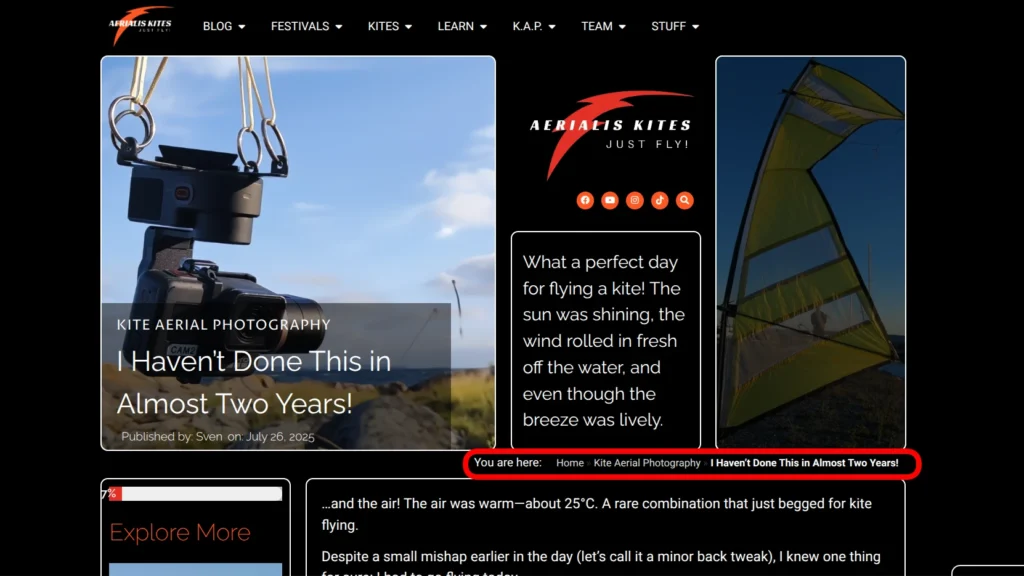
On each blog post, you’ll now see a breadcrumb trail just below the excerpt and above the main text (see image below). It follows the structure:
Home – Category – Post Title
…and yes, it’s fully dynamic — it adapts based on the post’s category automatically.

A Seamless Look and Feel
I’ve styled the breadcrumbs using custom CSS to match the rest of the site design, so they feel natural and unobtrusive. While they look great on desktop, we’re still working on optimizing their appearance for mobile devices. (Coming soon!)
How It Works Behind the Scenes
For the technically curious:
I built this feature using a custom PHP shortcode in WordPress. The shortcode {breadcrumbs} is embedded into the post single page template, and dynamically generates the breadcrumb trail based on the post’s category and title.
What’s Next?
For now, breadcrumbs are available for on blog posts in desktop and tablet views. I’m exploring ways to implement it for mobile view as well, but I need to find a way to create a design that looks good on a small screen, too!
Just Fly … and … scroll smart!




